How to Visualize Knowledge Graphs for LLMs with yFilesThe hidden challenge in LLM development
Large language models (LLMs) use vast amounts of interconnected data, but making sense of these relationships can be a challenge. Traditional methods like text-based outputs, static charts, and spreadsheets often fall short when it comes to debugging, performance optimization, and understanding hidden patterns.


Why graph visualization matters
LLMs process complex relationships between words, documents, and concepts. Without effective visualization, developers struggle to:
- Identify anomalies and biases
- Optimize retrieval-augmented generation (RAG) pipelines
- Understand knowledge embeddings and connections
This is where yFiles comes in. By providing interactive graph visualization, yFiles helps LLM developers and analysts explore relationships, debug issues, and optimize performance effortlessly.


We´d love to help you. Reach out and we'll get in touch with you.
Your message has been sent.
How knowledge graph visualization enhances LLM development
Visualizing complex structures
LLMs rely on structured data, and graphs offer an intuitive way to explore embeddings, relationships, and decision pathways. With yFiles, developers can:
- Navigate large knowledge graphs efficiently.
- Reveal hidden connections between data points.
- Improve context retrieval in LlamaIndex-based applications.
Efficient debugging
Spotting anomalies, biases, and weak data linkages becomes easier with an interactive graph visualizer rather than static tools. yFiles helps by:
- Highlighting redundant or irrelevant connections.
- Exposing data gaps that impact model accuracy.
- Providing interactive filtering for better analysis.
Scalability & performance
Built with WebGL, yFiles ensures smooth handling of large-scale graph analytics, even in demanding AI applications. Key benefits include:
- High-performance rendering of massive knowledge graphs.
- Smooth zooming, panning, and filtering.
- Customizable layouts for enhanced clarity.
Easy integration with AI workflows
Whether you're working with LlamaIndex, blockchain analysis, or fraud detection, yFiles provides a flexible toolkit that integrates seamlessly into your existing stack.
About yFiles: The graph visualization SDK

yFiles is your go-to SDK for crafting advanced graph visualizations, whether you're working with Web, Java, or .NET technologies. Its unmatched flexibility and scalability enable you to convert complex data into clear, actionable visuals, fitting for both enterprise and startup needs.
With yFiles, you're equipped for the future—supporting any data source while maintaining strong data security. Getting started is seamless, thanks to over 300 source-code demos, thorough documentation, and direct access to core developer support. These resources are available even during your free trial.
Backed by 25 years of graph drawing expertise, yFiles is trusted by top companies worldwide for their most critical visualization tasks.
Discover yFiles11 reasons why developers worldwide trust yFiles!

yFiles Newsletter
Stay informed about yFiles, network visualization, and graph technology updates.
Join our newsletterVisualizing LlamaIndex knowledge graphs with Create Llama and yFiles
Practical Integration of yFiles in Create Llama
The yfiles-graph-for-create-llama project illustrates, how yFiles can be integrated in a Create Llama created project.
The project consists of two main components: the chatbot frontend with a graph visualization component and the Python backend that resolves user queries.
- Backend Powered by Python, the backend accesses the knowledge graph stored in LlamaIndex to generate responses. When a user asks a question, the backend queries the graph, retrieves relevant nodes, and returns them to the frontend for visualization.
- Frontend Built with React, the frontend visualizes interactions between the user and the knowledge graph. As the chatbot generates responses, yFiles dynamically updates the graph, highlighting relevant nodes and expanding them to provide additional context. This real-time interaction ensures a smooth experience for both developers and end users.
Step-by-step guideThe basic steps on how to integrate yFiles in LlamaIndex
Create a new project with Create Llama.
Use the Create Llama CLI to create a new project with the options specified in its tutorial
-
npx create-llama@latest
-
Obtain a free yFiles evaluation package.
To use yFiles, get a free evaluation package here.
Create a designated area in Create Llama's frontend application.
The yFiles graph component only requires a container element where the graph should be visualized. For example in the Create Llama frontend, create a new designated container element (see page.tsx) that holds our
element: <div className="w-[70%] w-full ml-4 bg-white rounded-xl shadow-xl"> <KnowledgeGraph /> </div>Create a yFiles GraphComponent.
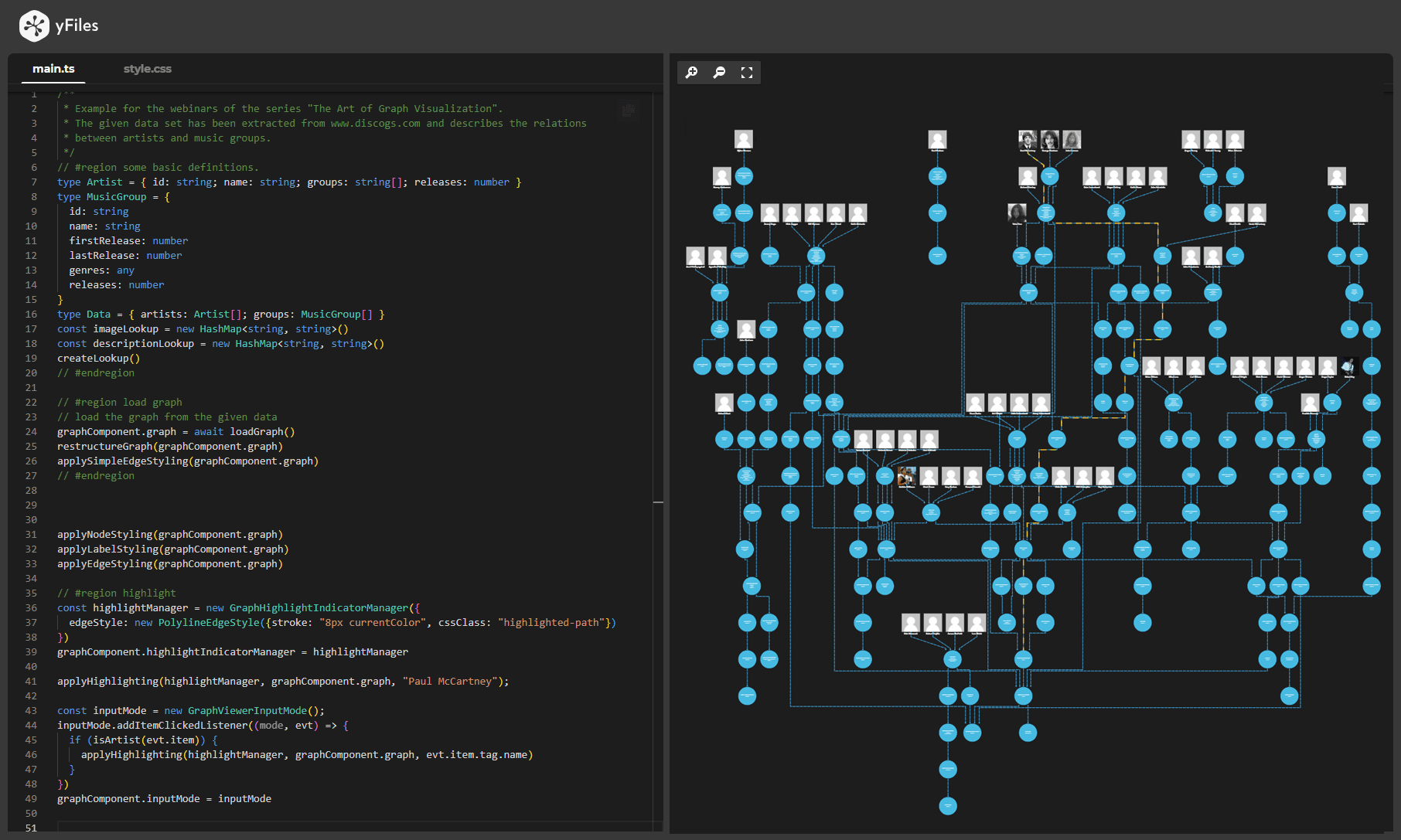
A yFiles GraphComponent can be easily integrated in any HTML5 supporting framework by providing a container element to the GraphComponent constructor. For example, in React, a useMemo in combination with a useLayoutEffect is a possible solution as demonstrated in use-graph-component.ts:
// create the GraphComponent const graphComponent = useMemo(() => { // include the license License.value = yFilesLicense // initialize the GraphComponent const gc = new GraphComponent() // use out of the box interactivity gc.inputMode = new GraphViewerInputMode() return gc }, [])// append it in the DOM useLayoutEffect(() => { const gcContainer = graphComponentContainer.current! graphComponent.div.style.width = '100%' graphComponent.div.style.height = '100%' gcContainer.appendChild(graphComponent.div) return () => { gcContainer.innerHTML = '' } }, [graphComponentContainer, graphComponent])Provide structured node and edge data.
In the Python backend, the knowledge graph provides access to node and edge lists that is all that is needed to create a graph visualization (see getData.py):
def get_knowledge_graph_info(params=None): index = get_index() nodes = index.property_graph_store.graph.nodes edges = index.property_graph_store.graph.triplets return {'nodes': create_node_list(nodes), 'edges': create_edge_list(edges)}Request knowledge graph data in the frontend.
The GraphComponent in the frontend requires structured node/edge data to create a graph. This can be requested from the backend:
const fetchKnowledgeGraph = async () => { const response = await axios.get(`${backend}/api/knowledge_graph/knowledge-graph`); setKnowledgeGraph(response.data.graph_info); }Add more yFiles features as needed.
yFiles' extensive documentation, developer's guide and source code demos provide an easy way to add more sophisticated features as needed. Common features for a knowledge graph visualization are illustrated in https://github.com/yWorks/yfiles-graph-for-create-llama:
- Data-driven coloring of nodes and edges
- Showing more context information on selection or hover of a graph item
- Automatic circular arrangement of graph items
- Interactive exploring of the local neighborhood of nodes by double click
Run the project.
Run backend and frontend as described in the Create Llama documentation.
https://github.com/yWorks/yfiles-graph-for-create-llama

Frequently Asked Questions
Why AI Teams Choose yFiles
You're working with LLMs and want a more intuitive way to visualize and debug your data?yFiles offers the practical solution.
Download yFiles now!Recap
How to visualize knowledge graphs for LLMs with yFiles

Knowledge graph visualization is increasingly vital for the development and optimization of large language models (LLMs), where understanding the intricate relationships between data points, documents, and concepts is crucial for performance and transparency. Standard text-based outputs or static diagrams often fail to reveal hidden connections and bottlenecks within retrieval-augmented generation (RAG) pipelines, making interactive and dynamic graph visualization an essential tool in modern AI workflows.
The yFiles SDK enables LLM developers to explore, debug, and optimize knowledge graphs with interactive graph visualization and advanced layout algorithms designed for large, complex datasets. By integrating yFiles into projects such as Create Llama and yFiles Graph for Create Llama, teams can effectively visualize data embeddings, trace decision paths, highlight relevant RAG chains, and interactively spot anomalies and biases in knowledge embeddings. yFiles works seamlessly with LlamaIndex and modern AI architectures, supporting real-time updates, customizable layouts, and scalable performance—features detailed in sections on enhancing LLM development and practical integration.
For step-by-step guides and implementation details, see Practical Integration of yFiles in Create Llama. Further perspectives are available in the LLM Development through KG Visualization article.
Related content
Got questions about
visualizing knowledge graphs for LLMs?

Email: hello@yworks.com
Phone: +49 7071 9709050










